wrkbrs
Visual Studio Code (VScode) 테마에서 텍스트 설정 변경하기 본문
Visual Studio Code (VScode) 테마 적용 후 일부 텍스트에 적용된 이탤릭(italic)체나 굵기(bold) 설정을 변경하고 싶은 경우
settings.json 파일에 다음과 같이 설정을 덮어써주면 된다.
(settings 파일을 찾을 수 없다면 Settings 메뉴에 들어가서 Token Color Customizations를 검색해서 edit in settings.json을 클릭한다.)
"editor.tokenColorCustomizations": {
"textMateRules": [{
"name": "이름",
"scope": ["범위"],
"settings": {"속성명": " 속성값", }
}]
}
name은 굳이 꼭 쓰지 않아도 되지만 어떤 설정인지 알 수 있도록 설정해준다.
scope는 설정 범위, settings는 실제 속성값을 넣어준다.
scope와 원하는 settings 속성은 아래처럼 찾을 수 있다.
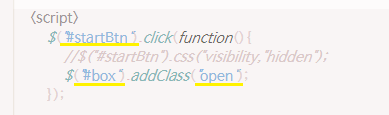
나의 경우엔 soft era 테마를 사용하다가 따옴표(quote)가 이탤릭체로 되어있어 코드를 치는데 어려움이 있었다.

(안그래도 폰트 작게 쓰는데 큰따옴표가 누워있는 바람에 값을 맨날 따옴표 밖에 쓰고...)
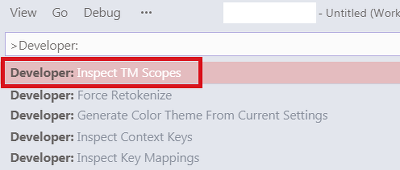
1) Command Palette (Ctrl+Shift+P 또는 F1) 에서 Developer: Inspect TM Scopes 입력 및 선택

2) Inspect TM Scopes에 진입하여 설정 변경을 원하는 샘플 텍스트에 커서를 위치시키면 scope와 설정된 값이 뜬다.

나의 경우엔 큰따옴표(")의 설정을 변경하고 싶었으므로, 큰따옴표에 커서를 놔줬다.
"scope" : [ "punctuation.definition.string" ]
"settings" : { "fontStyle" : "italic" }
3) settings.json 파일에 양식에 맞게 적은 후 설정값을 변경해준다.
"editor.tokenColorCustomizations": {
"textMateRules": [{
"name": "quote-mark",
"scope": ["punctuation.definition.string"],
"settings": {"fontStyle": " ", }
}]
}
나의 경우엔 기본값으로 변경하고 싶었으므로 설정값은 공백 ("") 으로 적었다.
4) 저장 후 원하는 설정으로 변경되었는지 확인한다. (^__^)

폰트 색상도 비슷한 방식으로 scope를 찾아 변경해주면 된다.
'IDE' 카테고리의 다른 글
| [MS] Disable tooltip hint in Visual Studio Code (0) | 2020.01.02 |
|---|---|
| [JetBrains] Webstorm 사이드 바 조절 (0) | 2020.01.02 |

