wrkbrs
handlebars.js 사용예제.... 본문
나름 유용한 handlebars.js 사용예제 입니다.
<!DOCTYPE html><html><head lang="ko"><meta charset="UTF-8"><script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.4/jquery.min.js"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/handlebars.js/3.0.1/handlebars.js"></script></head><body><ul id="foodlist"></ul><script id="template" type="text/x-handlebars-template">{{#each .}}<li class="food"><div>등수 : {{rno}}</div><div>음식명 : {{foodname}}</div><div>추천수 : {{recomcnt}}</div></li>{{/each}}</script><script type="text/javascript">var source = $("#template").html();var template = Handlebars.compile(source);var data = [{rno:1, foodname:'양념치킨', recomcnt:121},{rno:2, foodname:'후라이드치킨', recomcnt:101},{rno:3, foodname:'피자', recomcnt:99},{rno:4, foodname:'떡복이', recomcnt:78},{rno:5, foodname:'순대', recomcnt:61},{rno:6, foodname:'아이스크림', recomcnt:55}];$("#foodlist").html(template(data));</script></body></html>
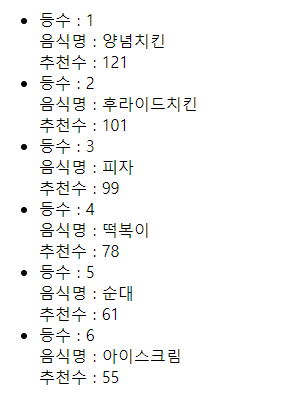
실행결과

var data 부분은 현재, 하드코딩 상태지만... json데이타를 댕겨서 template를 구성한다면 나름 편리할 것 같습니다.
*추가--------------------------------------------------------
이방식으로 리스트를 구성하다보니, MYSQL의 TIMESTAMP데이타를 리스트에 넣어여 하는 경우가 생겨... 다음과 같이...
테스트로 구성한 소스에 다음과 같은 형태로 테스트 해보았습니다.
<!DOCTYPE html><html><head lang="ko"><meta charset="UTF-8"><script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.4/jquery.min.js"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/handlebars.js/3.0.1/handlebars.js"></script></head><body><ul id="foodlist"></ul><script id="template" type="text/x-handlebars-template">{{#each .}}<li class="food"><div>등수 : {{rno}}</div><div>음식명 : {{foodname}}</div><div>추천수 : {{recomcnt}}</div><div>등록일 : {{KoreanTypeDate regdate}}</div></li>{{/each}}</script><script type="text/javascript">Handlebars.registerHelper("KoreanTypeDate", function(timeValue) {var dateObj = new Date(timeValue);var year = dateObj.getFullYear();var month = dateObj.getMonth() + 1;var date = dateObj.getDate();//return year + "/" + month + "/" + date;return year + "/" + month + "/" + date + " " + dateObj.getHours() + "시 "+ dateObj.getMinutes() +"분";});var source = $("#template").html();var template = Handlebars.compile(source);var data = [{rno:1, foodname:'양념치킨', recomcnt:121 , regdate:1514583726000},{rno:2, foodname:'후라이드치킨', recomcnt:101 , regdate:1514583726000},{rno:3, foodname:'피자', recomcnt:99 , regdate:1514583726000},{rno:4, foodname:'떡복이', recomcnt:78 , regdate:1514583726000},{rno:5, foodname:'순대', recomcnt:61, regdate:1514583726000},{rno:6, foodname:'아이스크림', recomcnt:55 , regdate:1514583726000}];$("#foodlist").html(template(data));</script></body></html>
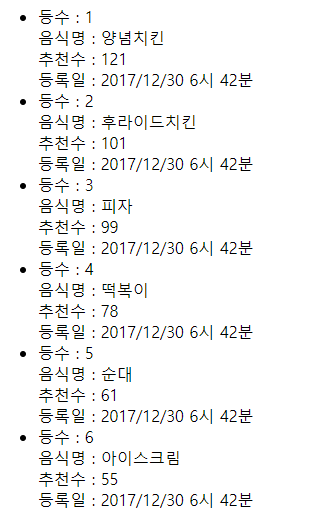
결과.

*또 추가.... 리스트에 시퀸셜한 번호를 삽입할 수 있을까 해서 찾아보니 다음과 같이 처리가 됩니다.
<!DOCTYPE html><html><head lang="ko"><meta charset="UTF-8"><script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.4/jquery.min.js"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/handlebars.js/3.0.1/handlebars.js"></script></head><body><ul id="foodlist"></ul><script id="template" type="text/x-handlebars-template">{{#each .}}<li class="food"><div>일련번호 : {{counter @index}}</div><div>등수 : {{rno}}</div><div>음식명 : {{foodname}}</div><div>추천수 : {{recomcnt}}</div><div>등록일 : {{KoreanTypeDate regdate}}</div></li>{{/each}}</script><script type="text/javascript">Handlebars.registerHelper("KoreanTypeDate", function(timeValue) {var dateObj = new Date(timeValue);var year = dateObj.getFullYear();var month = dateObj.getMonth() + 1;var date = dateObj.getDate();//return year + "/" + month + "/" + date;return year + "/" + month + "/" + date + " " + dateObj.getHours() + "시 "+ dateObj.getMinutes() +"분";});Handlebars.registerHelper("counter", function (index){return index + 1;});var source = $("#template").html();var template = Handlebars.compile(source);var data = [{rno:1, foodname:'양념치킨', recomcnt:121 , regdate:1514583726000},{rno:2, foodname:'후라이드치킨', recomcnt:101 , regdate:1514583726000},{rno:3, foodname:'피자', recomcnt:99 , regdate:1514583726000},{rno:4, foodname:'떡복이', recomcnt:78 , regdate:1514583726000},{rno:5, foodname:'순대', recomcnt:61, regdate:1514583726000},{rno:6, foodname:'아이스크림', recomcnt:55 , regdate:1514583726000}];$("#foodlist").html(template(data));</script></body></html>
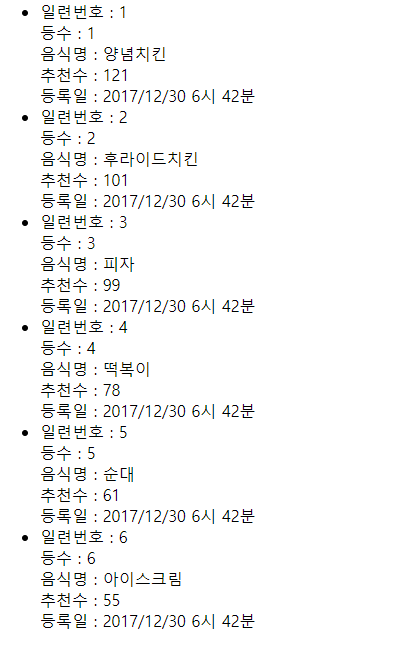
결과.

JSTL을 놔두고 이걸써도 될까... 싶지만... 나빠보이지 않아요.
[출처] handlebars.js 사용예제.... |작성자 어른왕자
'JS' 카테고리의 다른 글
| [Javascript] navigator를 이용한 웹 브라우져 종류 / 버젼 구분 (0) | 2019.07.22 |
|---|---|
| 정규 표현식 (0) | 2019.02.18 |
| 현재창을 닫고 다른창의 함수를 호출하기. (0) | 2019.01.20 |
| javascript에서 이벤트 처리를 위한 addEventListener() 함수 설명 (0) | 2019.01.18 |
| [JavaScript] Date() am / pm (1) | 2019.01.13 |
