wrkbrs
[HTML] HTML5의 새로운 폼 속성 (autofocus,autocomplete,placeholder,required) 본문
HTML5에는 필수 제한이나 입력형식 체크 등을 HTML만으로 실현할 수 있는 입력 보조기능을 위한 속성이 있습니다.
이를 잘 이용하면 HTML만으로 입력 폼을 좀 더 편리하게 사용할 수 있씁니다.
하지만 브라우저의 지원상황에 따라 사용이 어려운 것도 있으니,
체크해 두고 사용할 수 있는 것부터 사용하기 바랍니다.
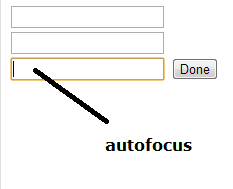
autofocus 속성 (입력커서표시)
<input type="text" autofocus>
화면을 열었을때 폼의 원하는 요소에 마우스 커서가 자동적으로 표시되도록 할 수 있습니다.
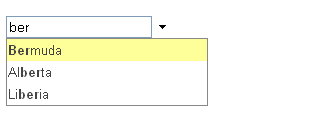
autocomplete 속성 (자동완성 기능 제어)
<input type="search" autocomplete="off">
첫 글자를 입력하기만 하면 이어지는 문자열을 자동으로 표시하는 속성이며 설정하지 않은 경우는 기본 "on"으로 되어 있습니다.
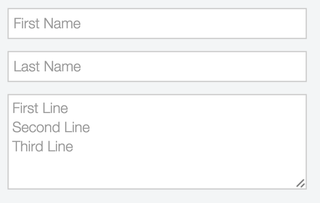
placeholder 속성 (힌트표시)
<lable>이름 : <input type="text" placeholder="임창정"></lable>
입력 폼 안에 짧은 힌트를 표시시켜 사용자에게 해당 필드에 어땐 내용을 입력 해야하는지 알려줍니다.
입력을 시작하면 placeholder는 사라지고 입력 데이터로 바뀝니다.
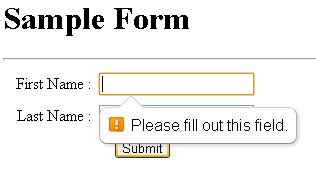
required 속성 (필수필드 지정)
필수 입력항목이 됩니다. 필수 필드에 내용이 채워지지 않으면 브라우저에서 얼럿 메시지가 나와 다음단계로 넘어갈 수 없습니다.
<label><input type="radio" name="agree" value="동의" required>동의</label>
<label><input type="radio" name="agree" value="동의않함" required>동의않함</label>
'HTML' 카테고리의 다른 글
| [HTML] 더미 이미지 생성 사이트 (0) | 2019.01.15 |
|---|---|
| [HTML] checked 속성에 들어갈 수 있는 값들 (0) | 2019.01.10 |
| [HTML] input 속성 readonly / disabled / 차이 (0) | 2018.12.31 |
| [HTML] HTML 색상 선택 (HTML Color Picker) (0) | 2018.12.20 |
| [HTML5] <form> 태그_GET과 POST (0) | 2018.10.31 |